
昨天完成了一個簡單的網頁畫面,今天就來將功能的部分完成吧!!!

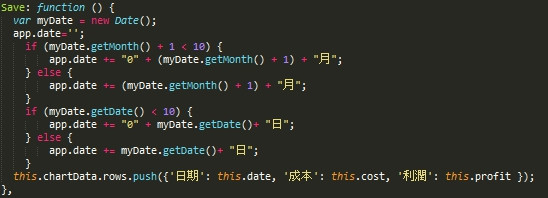
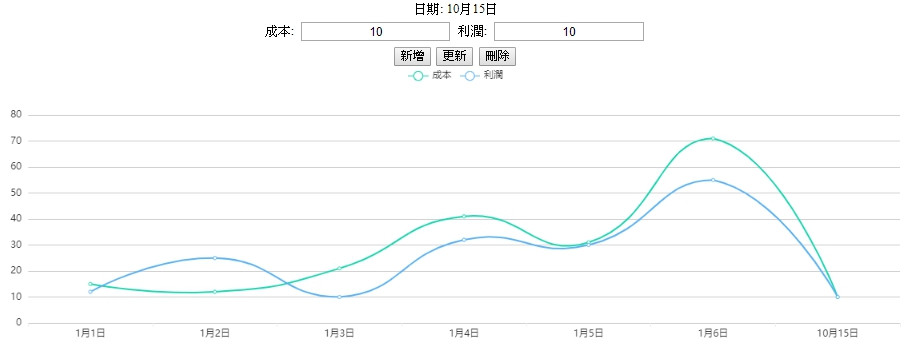
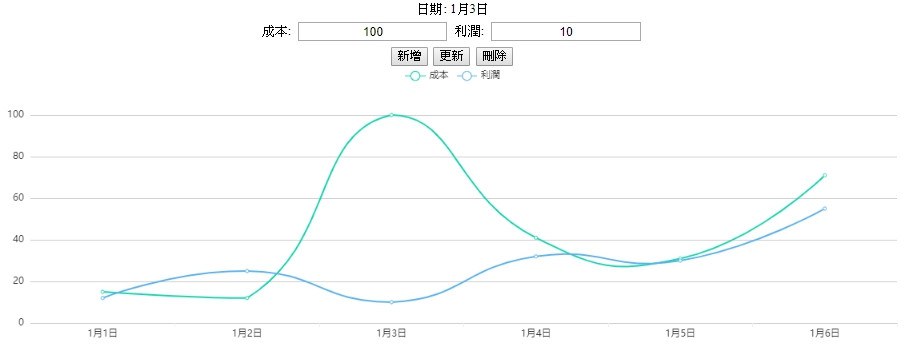
Date物件將當日的日期轉化成固定格式-月-日,然後透過陣列的push方法讓inputchartData中,因此圖片便會新增一項資料,如下:

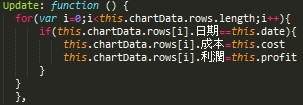
chartData.rows中尋找與被點擊目標相同日期之資料,將其的資料進行更改,如下:

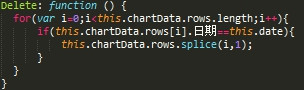
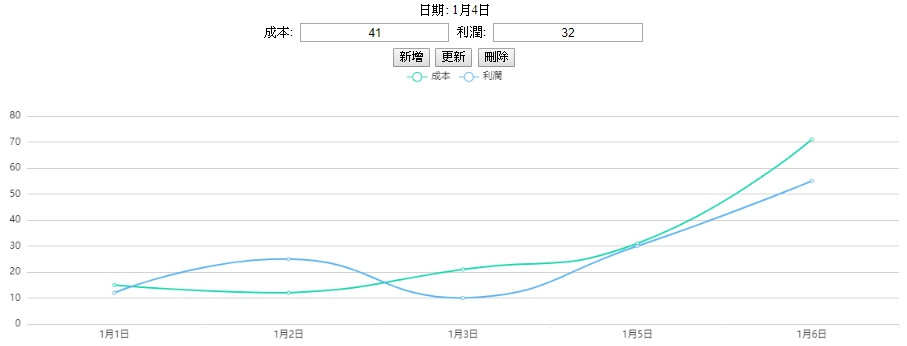
chartData.rows中尋找與被點擊目標相同日期之資料,splice方法進行資料刪除,如下:
經過這30日的學習,使我對vue從完全不熟,到簡單了解,現在已經可以利用它做出一個簡單的網頁,但是vue它是一個很新的框架,相信在未來它還會持續壯大,該學的東西永遠都學不完,因此未來的日子裡我會繼續學習它,提升自己的能力。
